
- Connect mongodb compass to localhost for free#
- Connect mongodb compass to localhost how to#
- Connect mongodb compass to localhost install#
- Connect mongodb compass to localhost upgrade#
Particularly, if you have no such issue with MongoDB Compass. It can be frustrating to initiate a reverse-engineering operation, and get a message like "MongoError: Authentication failed".

Connect mongodb compass to localhost upgrade#
Windows access denied error during upgrade.Professional Edition deployment options.Infer Primary Keys and Foreign Key Relationships.Suggest denormalization of a SQL schema.Identity Provider SSO (external browser).Migration to enhanced custom properties.Attribute boxes in hierarchical schema view.Benefits of data modeling apply to NoSQL and Agile.NoSQL databases, storage formats, REST APIs.

Connect mongodb compass to localhost how to#
Deploying to Azure - Learn step-by-step how to deploy your application to Azure.Azure Extensions - The VS Code Marketplace has hundreds of extensions for Azure and the cloud.

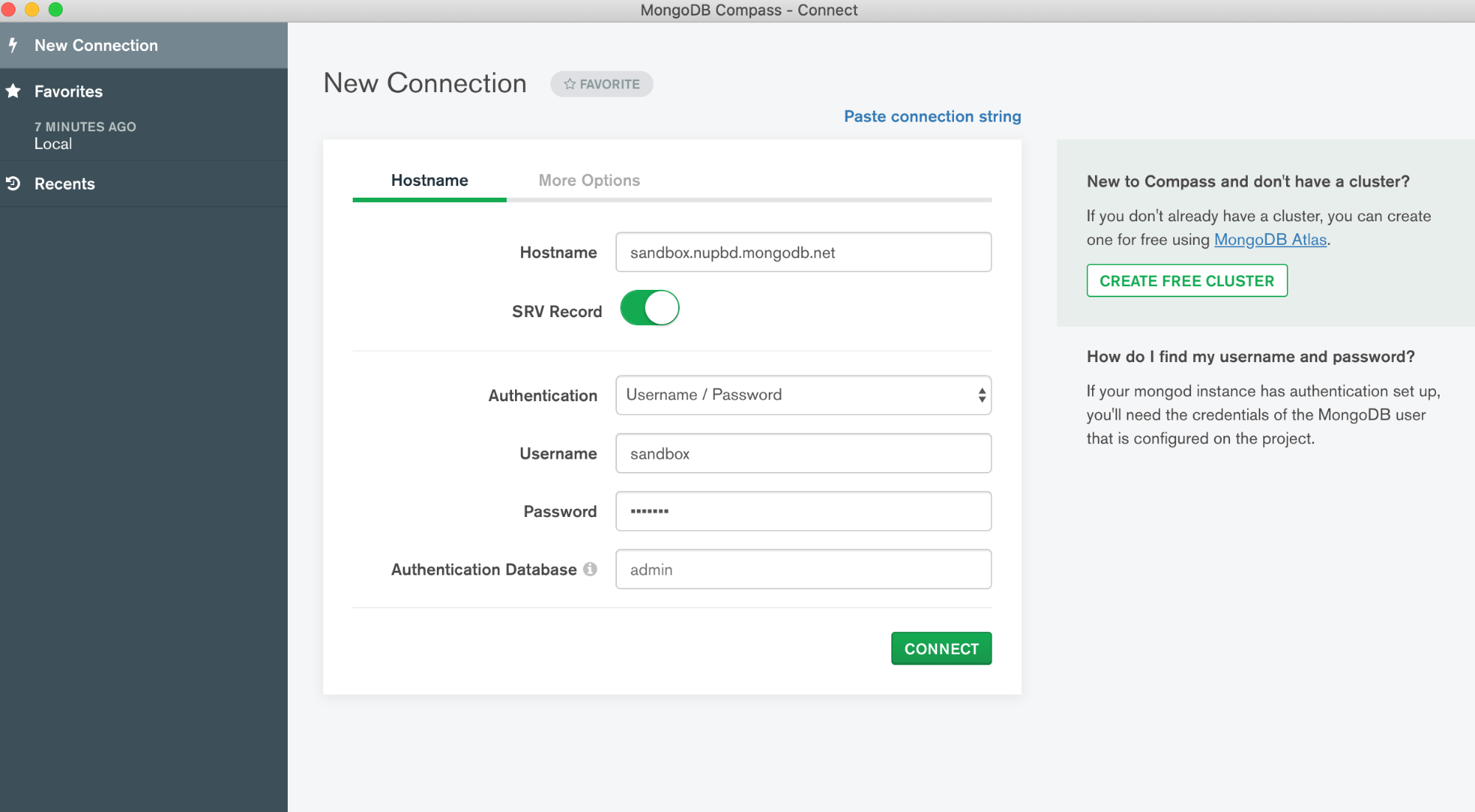
Once the cluster is created, connect to using the connection string provided by MongoDB Atlas.
Connect mongodb compass to localhost for free#
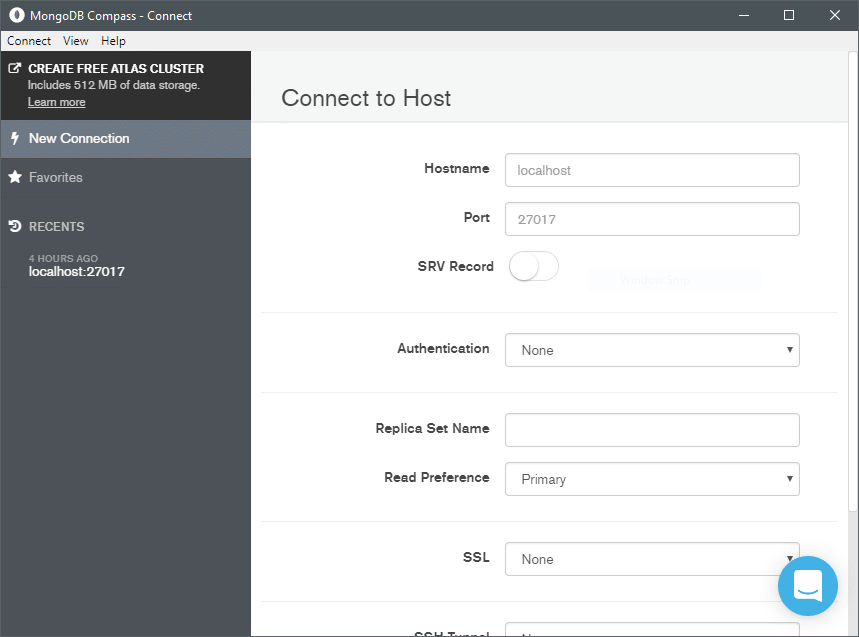
You can easily create a MongoDB cluster on Azure for Free with MongoDB Atlas.Ĭhoose Create a New Cluster from the dashboard and choose Azure as the Cloud Provider. Execute selected lines in the playground queries with the MongoDB: Run Selected Lines From Playground command. Playgrounds are useful for prototyping database operations and queries. In a playground, you can reference MongoDB entities and commands and you get rich IntelliSense as you type. Create a new playground with the MongoDB: Create MongoDB Playground command. Playgrounds let you create, run, and save MongoDB commands from a VS Code editor. One of the most powerful features of the VS Code MongoDB integration is Mongo Playgrounds. There are MongoDB specific commands available in the VS Code Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P)) as well as through Explorer context menus. In the extension's settings, you can choose which shell you are using. Note: Make sure the MongoDB shell ( mongo or mongosh) is installed and is on your path. You can also attach a MongoDB shell to the active connection, simply by right-clicking on the connection itself. You can expand databases to view their collections with their schema and indexes and you can select individual MongoDB Documents to view their JSON. Once attached, you can work with the MongoDB server, managing MongoDB Databases, Collections, and Documents. Note: Make sure your MongoDB server (mongod.exe) is running if you are connecting to a local MongoDB server. You can also enter a connection string, click the "connect with a connection string" link and paste the connection string. To connect to a MongoDB database, select Add Connection and enter the connection details for the database then Connect, the default is a local MongoDB server at mongodb://127.0.0.1:27017. Select the MongoDB view and you'll see the MongoDB Explorer. Once you've installed the MongoDB for VS Code extension, you'll notice there is a new MongoDB Activity Bar view. Select the MongoDB for VS Code extension.
Connect mongodb compass to localhost install#
To install the MongoDB for VS Code extension, open the Extensions view by pressing ⇧⌘X (Windows, Linux Ctrl+Shift+X) and search for 'MongoDB' to filter the results. MongoDB support for VS Code is provided by the MongoDB for VS Code extension. With the MongoDB for VS Code extension, you can create, manage, and query MongoDB databases from within VS Code. Visual Studio Code has great support for working with MongoDB databases, whether your own instance or in Azure with MongoDB Atlas. Configure IntelliSense for cross-compiling.


 0 kommentar(er)
0 kommentar(er)
